So far, I have been experimenting with images that have crisp edges and are opaque. Yet, these images tend to sit quite abruptly in the environment. This week I tried experimenting with transparency and blur in the digital images I was creating.
One resource I used to change the transparency of images is here: http://au.mathworks.com/help/matlab/examples/changing-transparency-of-images-patches-or-surfaces.html
Another resource I used for blurring the images is here: http://matlabgeeks.com/tips-tutorials/how-to-blur-an-image-with-a-fourier-transform-in-matlab-part-i/
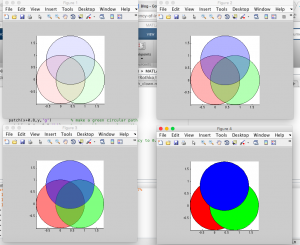
I am still new to coding, so I started with the basics. I followed a simple tutorial and made some circles transparent. I learned that adding transparency is quite easy and only a single line of code is needed to make any image transparent.

Adding blur to an image was more difficult, and it seems that there are many ways of doing it, with slightly different outcomes for each. I used several methods (gaussian filter, added noise, deconvolution, edgetapering, a Larange multiplier, and REGOP) to add blur to my images. Some of these filters, such as deconvolution, Lagrange and REGOP, are actually used in image enhancement. Here, I’m combining filters in a creative way to achieve the effects I wanted.
When manipulating digital images, I’m trying to keep a similar aesthetic to my previous sculptural works. The most successful experiments are illustrated below. I was quite happy with the final image as it has an almost painterly quality, and is actually quite difficult to see as the edges are obliterated. This could provide a really unique computer-mediated reality experience for a viewer.






My collaborator Ted Maddess also showed me that rather than using the filters outlined above, I can add blur to an image using the method of convolution using fewer lines of code. By using more efficient code, the code can be processed faster in a computer-mediated reality system.
It is important to note that even though you can get these same transparency and blurring effects in programs such as Photoshop, the coding of these effects in Matlab is required to implement these images in computer-mediated reality programs. This project has been such a wonderful opportunity for me to really understand in depth how images are structured and manipulated.
Next week, I will be experimenting with implementing some of my images in a prototype of a computer-mediated reality app that has been created specifically for this project.